انیمیشن در طراحی سایت
در دنیای پویای طراحی وب سایت، انیمیشن به عنوان یک ابزار بانفوذ برای جذب مخاطبان و بالا بردن تجربه کاربری (UX) ظاهر شده است. انیمیشن در طراحی سایت، توانایی جلب توجه به سمت خود را دارد چرا که علاقه ای بصری برای کاربران ایجاد میکند تا جذابیت کلی وب سایت را افزایش دهد.
در این مقاله به بررسی استفاده چندگانه از انیمیشن در طراحی سایت می پردازیم و تأثیر آن بر تعامل کاربر، زیبایی و پویا نمایی سایت و شخصیت برند را بررسی می کنیم. ما روشهای مختلفی را برای استفاده از انیمیشن به عنوان ابزاری برای جلب توجه، برجسته کردن محتوای کلیدی، هدایت تعاملات کاربر، برقراری ارتباط موثر و در نهایت ایجاد تجربیات به یاد ماندنی مورد بحث قرار خواهیم داد.
افزایش تعامل کاربر با سایت
انیمیشن در طراحی سایت به عنوان یک کاتالیزور برای تعامل کاربر عمل می کند و بازدیدکنندگان را تشویق می کند تا وب سایت را زیر و رو کنند و با آن تعامل بیشتری داشته باشند. با ترکیب انیمیشنهای هدفمند، طراحان میتوانند توجه کاربران را به عناصر یا اقدامات خاص هدایت کنند و به مرور تجربه دیدنیتر و لذتبخشتری ایجاد کنند.
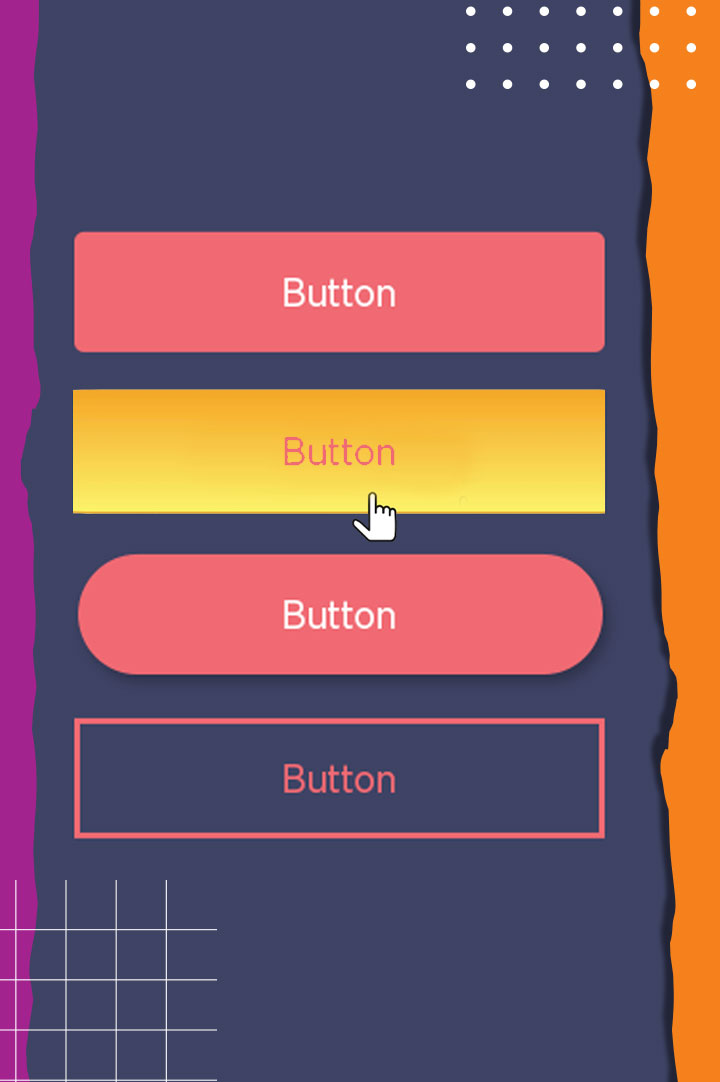
به عنوان مثال، قرار دادن افکت روی دکمهها در اثر hover ، تغییر رنگ لینکها و نمایش فلش های متحرک که به یک سمت خاص علامت میدهند میتوانند نشانههای بصری زیبایی را ارائه دهند که کاربران را به کلیک و کشف موارد بیشتر ترغیب میکند. انتقال پویا و Transition المان ها میتوانند حس روانی مثبتی را به کاربران وب سایت بدهند و باعث شوند یک وبسایت نسبت به واکنش های کاربر فعال و پاسخگو باشد. این عناصر تعاملی نه تنها توجه را به خود جلب می کنند، بلکه کاربران را تشویق می کنند تا زمان بیشتری را در سایت سپری کنند که منجر به افزایش تعامل و افت نرخ پرش می شود.

برقراری ارتباط موثر بین بازدید کننده و داده های سایت
از مهم ترین تاثیرات انیمیشن در طراحی سایت می تواند عملکرد آن به عنوان ابزاری پر قدرت برای انتقال اطلاعات به شیوه ای بصری و جذاب باشد. طراحان می توانند به جای تکیه بر متن یا تصاویر ثابت، از انیمیشن ها برای گفتن داستان، ارائه داده ها یا توضیح مفاهیم پیچیده استفاده کنند. برای مثال، اینفوگرافیک ها می توانند با ارائه شدن به صورت نمودارهای متحرک و پویا، اطلاعات را قابل هضم تر و جذاب تر کنند.
همچنین میتوان از انیمیشنها برای نمایش ویژگیهای محصول، نمایش جریانهای کاری یا ارائه آموزشهای گام به گام استفاده کرد تا درک کاربر را افزایش دهد. انیمیشن ها با ارائه اطلاعات به شیوه ای تعاملی و جذاب، می توانند پیام ها را به طور مؤثر انتقال دهند و تأثیری ماندگار بر بازدیدکنندگان بگذارند.
هدایت تعاملات کاربر به صورت هدفمند
از دیگر تاثیرات به کار گیری انیمیشن در وب سایت ها می توان به نقش آن در جایگاه یک راهنما اشاره کرد که مسیر را برای کاربران تعیین و آنها را به صورت نامحسوس به یک سمت و سوی خاص هدایت میکند. با استفاده از ترنزیشنها، طراحان قادر به انتقال حسی ناملموس هستند که توجه کاربران را از یک بخش به بخش دیگر هدایت کنند.
جلوههای اسکرول، پارالاکس اسکرول یا موشن افکت هایی که در اثر تغییر جایگاه صفحه رخ می دهند میتوانند کاربر را به تعامل بیشتر تشویق کنند. همچنین منوهای متحرک و عناصری که نقشة سایت را نشان می دهند نیز می توانند به کاربران در درک ساختار وب سایت و یافتن بی دردسر محتوای مورد نظر کمک کنند. بدین سبب استفاده از انیمیشن برای هدایت تعاملات کاربر میتواند کارایی کلی وبسایت را افزایش دهد و به مرور تجربه کاربری رضایتبخشتری ایجاد کند.

تقویت شخصیت برند
انیمیشن در طراحی سایت یک فرصت منحصر به فرد برای نمایش شخصیت یک برند و ایجاد یک اثر به یاد ماندنی در ذهن بازدیدکنندگان ایجاد می کند. با ترکیب انیمیشنهایی که با هویت بصری و لحن یک برند هماهنگی دارند، طراحان میتوانند یک سبک خاص، شادابی و هوشمندی را به وبسایت تزریق کنند. لوگوهای متحرک یا چهره سازی تعاملی(interactive illustrations) می توانند ارتباطی عاطفی با کاربران برقرار کنند و برند را از رقبا متمایز کنند.
انیمیشنهای متفکرانه و خلاقانه میتوانند احساسات مثبت را برانگیزند و تأثیری ماندگار بر جای بگذارند تا تصویر برند را تقویت کنند. با استفاده از انیمیشن برای بیان شخصیت برند، طراحان می توانند یک تجربه دیجیتالی منسجم و همه جانبه ایجاد کنند که مدت ها پس از خروج کاربران از وب سایت بازتاب داشته باشد.
ایجاد تعادل
در حالی که انیمیشن میتواند ابزار قدرتمندی باشد، باید با احتیاط از آن استفاده کرد تا از تحت فشار قرار دادن کاربران یا ممانعت از عملکرد وب سایت جلوگیری شود. ایجاد تعادل بین انیمیشن های جذاب و سادگی طرح سایت بسیار مهم است.
زیاده روی در انیمیشن ها یا پیچیدگی غیر ضروری می توانند حواس کاربران را پرت کنند، زمان بارگذاری صفحه را افزایش دهند و تجربه کاربری(UX) را مختل کنند. بنابراین، اولویت بندی انیمیشن های هدفمند که عملکرد واضحی دارند، مانند جلب توجه به عناصر مهم یا افزایش تعاملات کاربر، ضروری است. همچنین، طراحان باید انیمیشنها را برای دستگاهها و اندازههای مختلف صفحه های نمایش بهینهسازی کنند تا تجربهای ثابت در بین پلتفرمهای مختلف حاصل شود.
بهینه سازی عملکرد و دسترسی
هنگام ترکیب انیمیشن ها در طراحی وب سایت، مهم است که بهینه سازی عملکرد و دسترسی را در نظر بگیرید. انیمیشنهای بزرگ یا ضعیف میتوانند منجر به طولانی شدن زمان بارگذاری، ناامیدی کاربران و بهطور بالقوه ترک سایت توسط کاربران شوند. هدف طراحان باید انیمیشن های سبک وزن باشد که عملکرد وب سایت را به خطر نیندازد. علاوه بر این، ارائه گزینه های جایگزین برای کاربرانی که ممکن است معلولیت داشته باشند یا افرادی که انیمیشن ها را غیرفعال کرده اند بسیار مهم است.

این اقدامات می توانند شامل ارائه محتوای جایگزین یا قابلیت منوی تنظیمات برای فعال یا غیرفعال کردن انیمیشن ها بر اساس اولویت های فردی باشند. با بهینهسازی عملکرد و دسترسی پذیری، طراحان میتوانند اطمینان حاصل کنند که انیمیشنها، UX را برای همه بازدیدکنندگان افزایش میدهند.
نتیجه گیری
در کل استفاده از انیمیشن در طراحی سایت، شیوه تعامل کاربران با محتوای آنلاین را متحول کرده است و تجربه ای جذاب و فراگیر را از نظر بصری ارائه می دهد. با ترکیب موثر انیمیشنها، طراحان میتوانند توجه کاربران را به خود جلب کنند، تعاملات آنها را هدایت کنند، اطلاعات را به هم منتقل کنند، شخصیت برند را تقویت کنند و UX(تجربه کاربر) را بالا ببرند. با این حال، ایجاد تعادل بین انیمیشن های جذاب و سهولت استفاده از سایت برای کاربر، مطمئن شدن از اینکه عملکرد کلی وب سایت و تجربه کاربر دچار اختلال نمی شود، بسیار مهم است.
انیمیشن با توانایی خود در جذب مخاطب و ارتقای تجربه کاربری، چنان قدرتمند است که برای وب سایت ها جلوه بصری خیره کننده ای را به ارمغان می آورد. با استفاده از پتانسیل خلاقانه انیمیشن، طراحان می توانند تجربیات دیجیتالی پیشرفته ای ایجاد کنند که تأثیری ماندگار بر جای می گذارند و ارتباطات معناداری با مخاطبان خود ایجاد می کند. علاوه بر این، بهینه سازی عملکرد و در نظر گرفتن دسترس پذیری، جنبه های ضروری دیگر پیاده سازی انیمیشن ها در طراحی وب سایت هستند.
با اولویتبندی، بهینهسازی عملکرد و ارائه جایگزینهای در دسترس، طراحان میتوانند اطمینان حاصل کنند که انیمیشنها برای بازدیدکنندگان آزار دهنده نباشد. در یک کلام باید بگوییم که اگر انیمیشن با برنامهریزی و دقیق اجرا شود، واقعاً وبسایتها را به محیطهای آنلاین سرگرم کننده و جذاب تبدیل می کند، تعامل کاربران را افزایش می دهد، اطلاعات را به طور مؤثر منتقل می کند، تعاملات را هدایت می کند، شخصیت برند را تقویت می کند و در نهایت تجربیات آنلاین به یاد ماندنی را برای کاربران می سازد.


